HTML Heading এইচটিএমএল হেডিং
এইচটিএমএল হেডিং
এক নজরে এইচটিএমএল হেড ও হেডিং এলিমেন্ট
| ট্যাগ | বিবরণ |
|---|---|
| <head> | সকল হেড এলিমেন্টের একটি ধারক। যেমন- title, script, style, meta, link ইত্যাদি এলিমেন্টের ধারক এলিমেন্ট। |
| <h1> - <h6> | এইচটিএমএল হেডিং লেখার জন্য ব্যবহার করা হয়। |
<head> এলিমেন্ট
এইচটিএমএল
<head> এলিমেন্টের সাথে হেডিং বা শিরোনামের কোন সম্পর্ক নেই।<head> এলিমেন্ট মেটাডেটা রাখার জন্য একটি কন্টেইনার। এইচটিএমএল মেটাডেটা হচ্ছে এইচটিএমএল ডকুমেন্ট সম্পর্কে তথ্য। মেটাডেটা ব্রাউজারে প্রদর্শিত হয় না।<head> এলিমেন্টটি <html> ট্যাগের পরে এবং <body> ট্যাগের পূর্বে লেখা হয়ঃউদাহরণ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>এইচটিএমএল head এলিমেন্ট</title>
</head>
<body>
<p>এইচটিএমএল head এলিমেন্টে মেটা ডেটা লেখা হয়।</p>
<p>মেটা ডেটা এইচটিএমএল ডকুমেন্ট সম্পর্কিত ডেটা।</p>
</body>
</html>
ফলাফল
এইচটিএমএল হেডিং
<h1> থেকে <h6> ট্যাগ দ্বারা এইচটিএমএলে হেডিং বা শিরোনাম তৈরি করা হয়।<h1> দ্বারা সর্বোচ্চ গুরুত্বপূর্ণ হেডিং এবং <h6> দ্বারা সর্বনিম্ন গুরুত্বপূর্ণ হেডিং বুঝায়।
সিএসএস ব্যবহার করে আপনি অন্যান্য এলিমেন্ট এর ন্যায় হেডিংয়েরও ফন্ট সাইজ পরিবর্তন করতে পারেন।
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>এইচটিএমএল হেডিং</title>
</head>
<body>
<h1>h1 সবচেয়ে গুরুত্বপূর্ণ হেডিং</h1>
<h2>h2, h1 এর চেয়ে কম গুরুত্বপূর্ণ হেডিং</h2>
<h3>h3, h2 এর চেয়ে কম গুরুত্বপূর্ণ হেডিং</h3>
<h4>h4, h3 এর চেয়ে কম গুরুত্বপূর্ণ হেডিং</h4>
<h5>h5, h4 এর চেয়ে কম গুরুত্বপূর্ণ হেডিং</h5>
<h6>h6 সবচেয়ে কম গুরুত্বপূর্ণ হেডিং</h6>
</body>
</html>
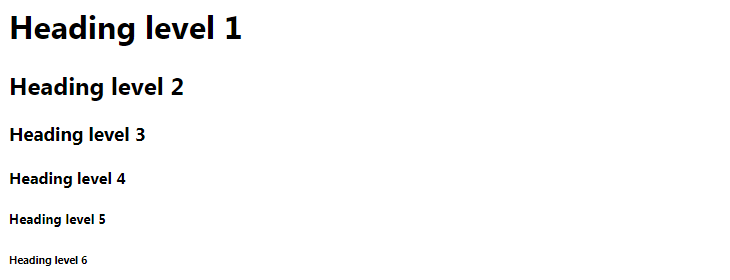
ফলাফল
হেডিংয়ের গুরুত্ব
সার্চ ইঞ্জিন হেডিং ব্যবহার করে আপনার ওয়েব পেজের গঠন এবং কন্টেন্টকে ইনডেক্সিং করে।
ডকুমেন্টের গঠন মার্জিত করার জন্য হেডিং এর ব্যবহার খুবই গুরুত্বপূর্ণ।
বিঃদ্রঃ লেখাকে বড় অথবা গাঢ় করার জন্য হেডিং এলিমেন্ট ব্যবহার করবেন না।
অধ্যায়ের সারাংশ
- এইচটিএমএল
<head>এলিমেন্ট মেটাডেটা সংক্রান্ত অন্যান্য এলিমেন্ট ধারণ করে। - এইচটিএমএল ডকুমেন্টের হেডিং তৈরি করার জন্য
<h1>থেকে<h6>এলিমেন্টগুলো ব্যবহার করা হয়।







No comments