Bootstrap Badge And Label বুটস্ট্রাপ ব্যাজ এবং লেবেল
বুটস্ট্রাপ ব্যাজ এবং লেবেল

ব্যাজ(Badge)
ব্যাজ হলো একটি লিংকের সাথে সম্পৃক্ত আইটেমের সংখ্যাত্বক ইঙ্গিত।
ব্যাজ তৈরি করার জন্য
<span> এলিমেন্টে .badge ক্লাস ব্যবহার করুনঃউদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Badge and Lablel Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h2>ব্যাজের উদাহরণ</h2>
<a href="#">ম্যাসেজ <span class="badge">2</span></a><br>
<a href="#">লাইক <span class="badge">15</span></a><br>
<a href="#">আপডেট <span class="badge">5</span></a>
</div>
</body>
</html>
ফলাফল
ব্যাজ যে কোনো এলিমেন্টের ভিতরেই লিখা যায়, যেমন বাটনঃ
বাটনের মধ্যে কিভাবে ব্যাজ ব্যবহার করা যায় তা নিচের উদাহরণে দেখানো হলোঃ
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Badge and Lablel Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h2>বাটনের মধ্যে ব্যাজের উদাহরণ</h2>
<button type="button" class="btn btn-primary">প্রইমারী <span class="badge">৪</span></button>
<button type="button" class="btn btn-info">ইনফো <span class="badge">১৩</span></button>
<button type="button" class="btn btn-success">সাকসেস <span class="badge">৯</span></button>
</div>
</body>
</html>
ফলাফল
লেবেল
লেবেল ব্যবহার করে কোনো কিছু সম্পর্কে অতিরিক্ত তথ্য প্রদান করা হয়ঃ
লেবেল নতুন
লেবেল নতুন
লেবেল নতুন
লেভেল তৈরি করার জন্য
<span> এলিমেন্টের মধ্যে .label ক্লাস এবং কনটেকচুয়াল ক্লাসগুলোর যেকোন একটি ব্যবহার করুন। কনটেকচুয়াল ক্লাসগুলো হলো- .label-default, .label-primary, .label-success, .label-info, .label-warning অথবা .label-dangerউদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Badge and Lablel Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h2>লেবেলের উদাহরণ</h2>
<h1>লেবেল উদাহরণ <span class="label label-default">নতুন</span></h1>
<h2>লেবেল উদাহরণ <span class="label label-primary">নতুন</span></h2>
<h3>লেবেল উদাহরণ <span class="label label-info">নতুন</span></h3>
<h4>লেবেল উদাহরণ <span class="label label-success">নতুন</span></h4>
<h5>লেবেল উদাহরণ <span class="label label-warning">নতুন</span></h5>
<h6>লেবেল উদাহরণ <span class="label label-danger">নতুন</span></h6>
</div>
</body>
</html>
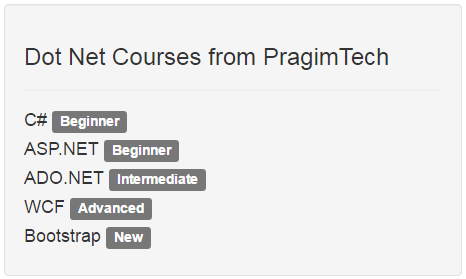
ফলাফল
একনজরে লেভেল এবং ব্যাজ সংক্রান্ত ক্লাসগুলো দেখে নেইঃ
| ক্লাস | বর্ণনা |
|---|---|
.label label-default | একটি ডিফল্ট ধূসর লেভেল তৈরি করে। |
.label label-primary | "primary" টাইপের একটি নীল কালারের লেভেল তৈরি করে। |
.label label-success | "success" টাইপের একটি সবুজ কালারের লেভেল তৈরি করে। |
.label label-info | "info" টাইপের হালকা নীল কালারের লেভেল তৈরি করে। |
.label label-warning | "warning" টাইপের হলুদ লেভেল তৈরি করে। |
.label label-danger | "danger"; টাইপের লাল লেভেল তৈরি করে। |
.badge | নতুন বা অপঠিত আইটেমকে বুঝায়। |






No comments